【前端/Spine.js】不使用服务器形式来传递json和altas数据
本文共 1429 字,大约阅读时间需要 4 分钟。
说在前面
- 测试浏览器:chrome 81.0.4
- 其他工具:visual studio code
- 吐槽:用spine.js很不爽,因为必须得搭个支持
xhr的服务器,就很烦;然后小改了下,这样测试起来就简单点
代码
- 主要是
AssetManager这个类,给他添加个loadTextData的方法,参数依然仿照其他的函数AssetManager.prototype.loadTextData = function (path, data) { var _this = this; path = this.pathPrefix + path; this.toLoad++; _this.assets[path] = data; _this.toLoad--; _this.loaded++; } - 对于图片数据,也可以直接使用
Base64数据,网上有很多在线的,并且自带了loadTextureData这个方法。AssetManager.prototype.loadTextureData = function (path, data, success, error) { var _this = this; if (success === void 0) { success = null; } if (error === void 0) { error = null; } path = this.pathPrefix + path; this.toLoad++; var img = new Image(); img.onload = function (ev) { var texture = _this.textureLoader(img); _this.assets[path] = texture; _this.toLoad--; _this.loaded++; if (success) success(path, img); }; img.onerror = function (ev) { _this.errors[path] = "Couldn't load image " + path; _this.toLoad--; _this.loaded++; if (error) error(path, "Couldn't load image " + path); }; img.src = data; };
实例
- 将
altas数据存放到js代码中 使用vscode打开.atlas文件,格式应如下图:
ctrl+F打开搜索框,并选中正则表达式选项: 输入
输入$,可以看到选中了每行的尾部 选择替换,输入
选择替换,输入\,替换所有 将
将\换成n,替换所有 将
将n换成\,替换所有,最终变成下面酱 全选,复制,粘贴到
全选,复制,粘贴到js文件中,并将最后的\去掉

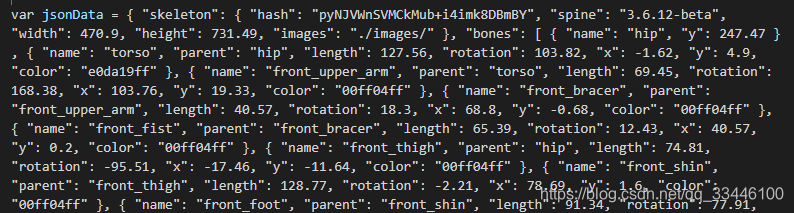
- 将
json数据存放到js代码中 在vscode中安装扩展PrettifyJSON 用
用vscode打开对应的.json文件
ctrl+A,选中所有内容ctrl+shift+p,打开命令索引,搜索join lines,运行 将
将json内容压缩为一行 复制粘贴到
复制粘贴到js中
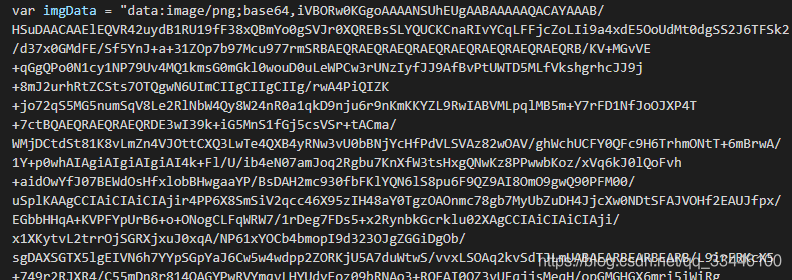
- 将
png数据存放到js代码中 使用在线转换网站将png转换为base64 复制粘贴,加引号
复制粘贴,加引号 
- 引用运行

示例代码
转载地址:http://byxc.baihongyu.com/
你可能感兴趣的文章
Netty源码—8.编解码原理二
查看>>
Netty源码解读
查看>>
netty的HelloWorld演示
查看>>
Netty的Socket编程详解-搭建服务端与客户端并进行数据传输
查看>>
Netty的网络框架差点让我一夜秃头,哭了
查看>>
Netty相关
查看>>
Netty简介
查看>>
Netty线程模型理解
查看>>
netty解决tcp粘包和拆包问题
查看>>
Netty速成:基础+入门+中级+高级+源码架构+行业应用
查看>>
Netty遇到TCP发送缓冲区满了 写半包操作该如何处理
查看>>
netty(1):NIO 基础之三大组件和ByteBuffer
查看>>
Netty:ChannelPipeline和ChannelHandler为什么会鬼混在一起?
查看>>
Netty:原理架构解析
查看>>
Network Dissection:Quantifying Interpretability of Deep Visual Representations(深层视觉表征的量化解释)
查看>>
Network Sniffer and Connection Analyzer
查看>>
Network 灰鸽宝典【目录】
查看>>
Network-Emulator Network-Emulator-Toolkit网络模拟器使用
查看>>
Networkx写入Shape文件
查看>>
NetworkX系列教程(11)-graph和其他数据格式转换
查看>>